代码生成
准备工作
首先你需要最低使用MySQL5.7版本的数据库,因为低版本的不支持JSON字段, 然后在数据库中创建一个表,例如sa_test表,编辑好字段结构写上字段注释和数据表注释
推荐使用Navicat Premium工具进行数据表的创建,以下为表的结构示例!
DROP TABLE IF EXISTS `sa_ceshi`;
CREATE TABLE `sa_ceshi` (
`id` int(11) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 'ID',
`name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '姓名;中文饭',
`sex` int(1) NULL DEFAULT NULL COMMENT '性别',
`avatar` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '头像',
`hobby` set('write','game','read') CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT '' COMMENT '爱好',
`text` longtext CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL COMMENT '内容页',
`age` int(11) NULL DEFAULT NULL COMMENT '年龄',
`tags` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '关键词',
`album` text CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL COMMENT '相册;多文件上传必须为text类型',
`stars` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '星级',
`interest` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '签名',
`week` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '星期',
`birthday` int(11) NULL DEFAULT NULL COMMENT '生日;必须要int类型',
`json` json NULL COMMENT '数组',
`color` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '色彩',
`lines` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '额度',
`status` int(255) NULL DEFAULT NULL COMMENT '状态',
`city` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '城市',
`content` longtext CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL COMMENT '内容;内容字段必须是longtext类型',
`update_time` int(11) NULL DEFAULT NULL COMMENT '更新时间',
`create_time` int(11) NULL DEFAULT NULL COMMENT '创建时间',
`delete_time` int(11) NULL DEFAULT NULL COMMENT '软删除标识',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 1 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci ROW_FORMAT = Dynamic;
SET FOREIGN_KEY_CHECKS = 1;
我们可以看到每一行字段的COMMENT,必须要存在注释,这个注释的类型可以是只包含中文 例如 COMMENT '更新时间', 或者是生日;必须要int类型
默认会把注释的字符串使用;转换成数组,然后使用第一个值当做TABLE表格的列名称来使用,如果你需要额外的信息,比如初始化信息,你需要进行DIY的情况下
可以在表的后端放置自己任何想要的数据信息,可以是提示信息,也可以是一个JSON字符串,但是切记不要有多个;分隔符,会导致错误!!
字段类型
有鉴于SAPHP对代码生成的操作流程,我们做了约定大于配置的方法,也就是说,我们是从字段类型来限定当前的字段只能用于哪些组件
如果你的字段类型为set的时候那么你可以使用多选组件,如果你POST过来的数据是数组,那么CURD方法会自动将它转换成字符串格式,反之亦然!
如果你想用多图上传的组件,那么你的字段类型必须要是text类型,要使用富文本组件,那么你的字段类型比如为longtext!!
我们来看下当前限定的字段类型
/**
* 限定特定组件
*
* @var array
*/
public $mustbeComponent = ['set', 'text', 'json'];
/**
* 修改器字段
*
* @var array
*/
public $modifyFieldAttr = ['set', 'text', 'json'];
当前字段类型为set的时候,编辑器组件必须为多选、为json类型的时候,组件必须是键值对的方式存在即可!其他的不会有过多的限制!
配置代码
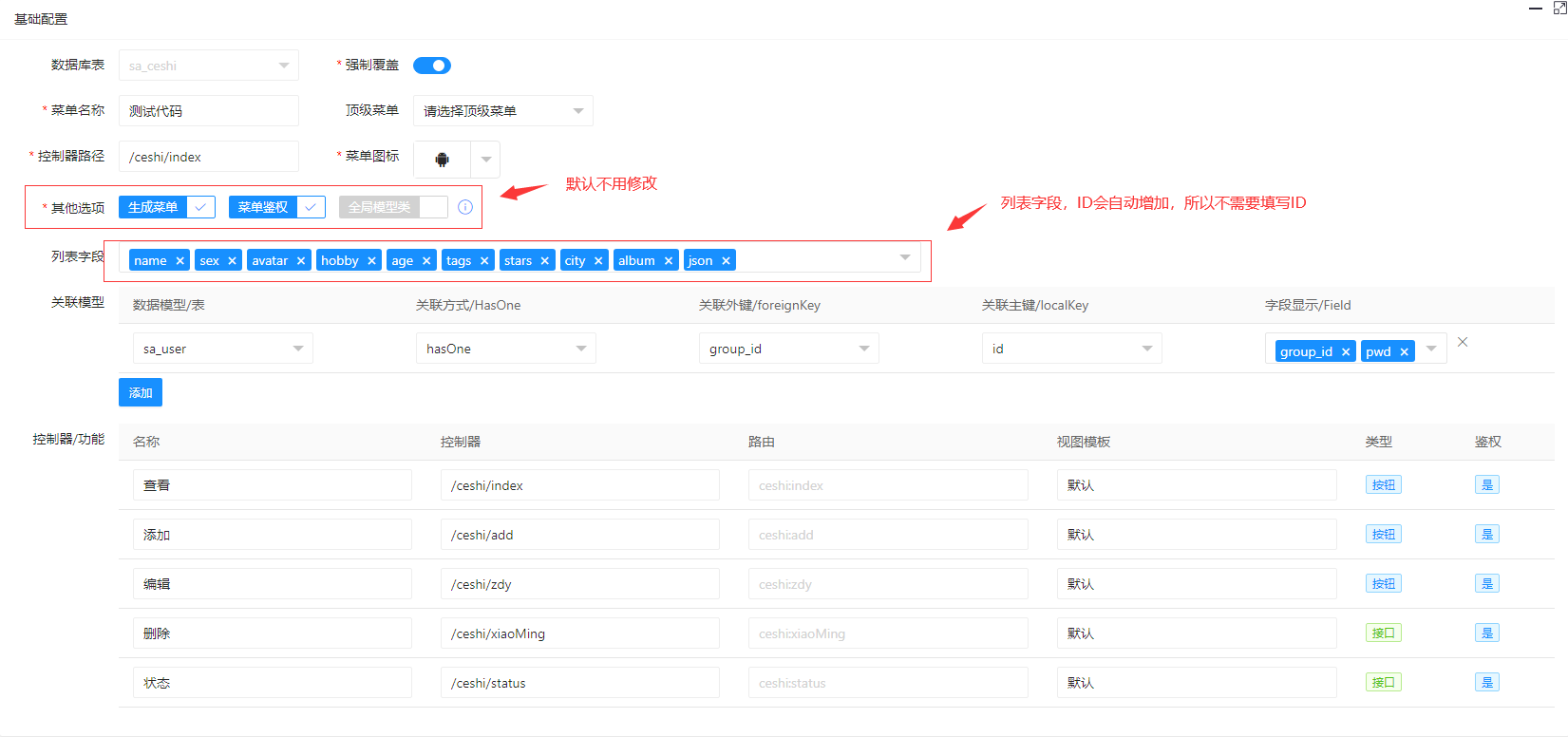
我们先来看一张代码配置的图

1、选择数据表,就是自己刚才创建的那个表,需要注意的是,当前的数据表名称不能跟已有的表名称冲突,表名称不能为PHP关键字,否则会导致PHP代码执行错误
2、是否强制覆盖,我们建议关闭这个选项,这样在你生成的时候,避免误操作覆盖掉代码
3、菜单名称,是用来显示在左侧layui-nav里面的字符串,
4、顶级菜单,默认为顶级菜单,如果你要生成在某个子菜单下,只需要选择父类即可,默认父类只包含是否顶级!
我们不建议菜单层级过多,一般情况下,三级菜单已经足够使用,菜单层级多了,会导致宽度越界影响体验度
5、编写控制器路径,其实这个只需要你熟悉TP的控制流程就行了,默认是生成在app/admin/controller文件下,
按照当前的这个样式 /ceshi/index,是会在app/admin/controller下简历一个Ceshi.php的文件,然后如果你需要目录层级的话
可以写成/ceshi/Test/index 这种格式会在app/admin/controller文件下再创建一个ceshi的文件夹,并在ceshi文件夹下创建一个名为Test.php的控制器文件。
6、菜单图标,这个,,,基本上,,,凑字,,,这样排版好看点。。。。。。
7、列表字段,指的是Layui Table数据表格的列名称,默认情况下我们建议在这里这样去处理;
- 如果你想使用页面层,也就是layer.open type:1的这种模式,那么列表里面必须要存在你需要编辑的字段才可以
- 如果编辑页面是iframe嵌入层,那么建议你的列表字段只显示你需要的信息,并且对于大字段,比如富文本编辑的,不要显示在列表,因为根本用不到他,只有编辑的时候会请求,这样可以提高网络交互效率
- 列表字段默认会存在ID,所以在这里不需要去选择ID字段,以上只是建议,具体如何配置取决于你的业务
8、关联模型,表示我们当前需要生成的这个数据表,关联哪些模型,比如我的测试表,需要关联用户表,那么我们只需要选择用户表,
然后选择关联模式,是一对一还是一对多,然后选择关联外键和主键。默认情况下我们的字段显示是不需要填写的,但是如果你需要将某些字段自动追加到父模型,
那么可以选择上,例如我当前的测试表,需要用到用户表里面的组ID、密码,则查询我当前的测试表的时候,会自动填充group_id和pwd字段
9、控制器,我们采用集成的方式,默认已经从AdminController继承了index/add/edit/del/status/五个方法,那么在这里的话,
你可以自行diy方法,比如你有这样的需求,我需要在这五个方法之后,再去增加其他的方法,比如我需要增加一个 test的方法,
那么代码会自动帮你生成一个test的方法和一个test的空白模板,这样的话,你就可以直接写代码逻辑和编写HTML模板了!
另外我们可以看到控制器的右侧还有一个是否鉴权的标识,你可以选择当前的这个控制器是否需要鉴权操作。至于当前是选择按钮还是接口,对应用不会有特别的影响!
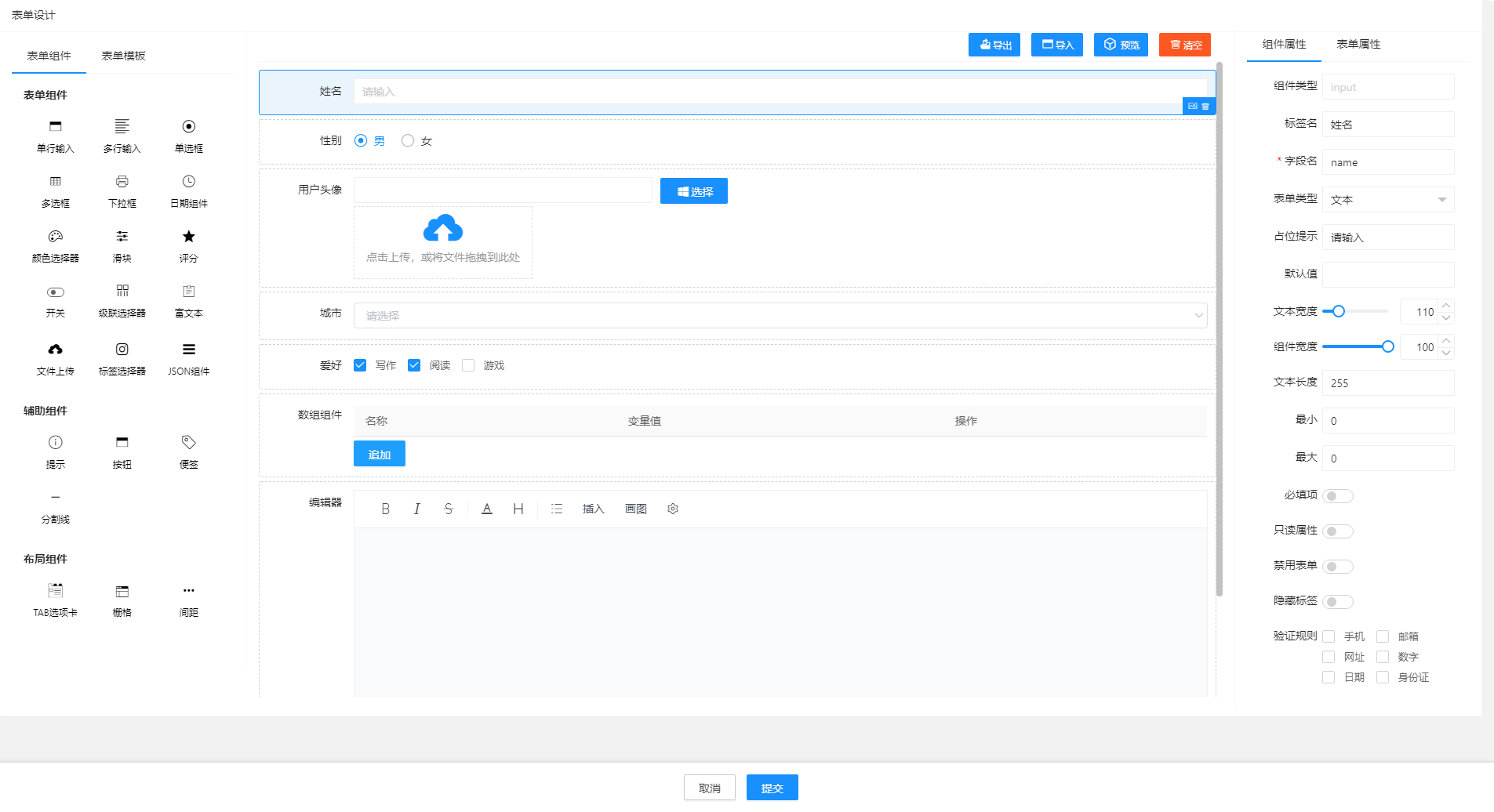
配置表单
我们前面提到过,限制了哪些字段可以使用哪些组件的章节,如果你忘记了可以找下章节 , 必须要设计表单后才可以生成代码,否则会提示表单为空的错误,
基于此的设计理念,我们在配置后,需要设置当前的表单组件!
 只需要把标签名称和字段名对应的填写正确就可以了,另外可以看到在表单上有一个数组组件,这个组件默认只允许JSON字段的才可以,
只需要把标签名称和字段名对应的填写正确就可以了,另外可以看到在表单上有一个数组组件,这个组件默认只允许JSON字段的才可以,
MySQL5.7版本以下,是不支持JSON数据格式的字段的,所以请使用MySQL5.7的版本!
生成代码
当我们编写好自己的业务数据表之后,并且也在代码生成里面配置了当前业务表,只需要点击部署就可以了;
 我们点击
我们点击部署后,显示代码执行成功即可看到左侧菜单栏已经出现了我们所需要的菜单项,点击它即可进入,
并且代码会自动生成当前的搜索选项,我们点击表格右上角的搜索图标,即可展现当前都有哪些搜索选项,你可以执行查找自己所需数据
清理代码
如果你在生成代码后,发现表单不符合你的要求可以重新编辑表单,然后再次点击部署即可,需要开启覆盖模式才可以重新覆盖掉,
另外你需要确保你的代码没有自己写的,否则覆盖后,之前的代码会丢失
测试用例
当前框架已经存在了一个sa_ceshi表的用例,你可以点击部署来生成他,体验一下自动化增删改查的乐趣!如果有BUG的话,可以来论坛提交
常见问题
1、不可以对框架自身核心数据表进行增删改查操作,否则会导致错误
2、在点击部署之前,确保你当前的数据表是正确的,并且无覆盖危险!
3、只有特定的组件在列表才会展现特有的样式,比如图片上传,会自动展现图片,数组组件会自动展示JSON序列化后的数据
在表单里面如果是多选的数组,代码模型会利用TP的修改器/获取器方法自动将它的格式转换,方便存储和获取!!!
 SWIFTADMIN
SWIFTADMIN